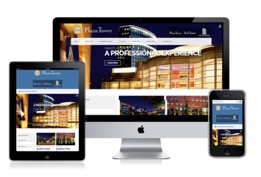
Milyen egy jó, mobilra is optimalizált, reszponzív weboldal?
Ha mobilon böngészik, ugye idegesítik az apróbetűs, a lassan betöltődő vagy áttekinthetetlen weboldalak?
Ha igen, olvassa el, miért van ez és hogyan lehet elkerülni. Ha nem mobilon böngészik, annál inkább olvasson tovább, mert célcsoportja viszont már igen!
Mobilra optimalizált böngészési élmény
A Google már több, mint egy éves hivatalos bejelentése szerint (2015 áprilisa) amennyiben a weboldalunk nem mobilbarát, hátrébb lesz sorolva a keresési listában.
Az teszi jól, aki befektet egy erős, mobilbarát és reszponzív weboldal kifejlesztésébe.
A hagyományos weboldalnál jobb a mobilbarát weboldal, de még annál is korszerűbb a reszponzív weboldal.
MIBEN TÖBB EGY RESZPONZÍV WEBOLDAL, MINT EGY MOBILBARÁT WEBOLDAL?
A mobilbarát weboldal egyszerű megfogalmazásban az, ami mobileszközön áttekinthető. A mobilbarát weboldal tervezésekor kizárólag arra kell figyelni, hogy mobilon jól nézzen ki, de nem kell figyelemmel lenni egyéb eszközökön való megjelenítésre.

A reszponzív weboldal viszont egy olyan megközelítéssel tervezett weboldal, amelynek a célja az, hogy optimális megjelenést biztosítson – könnyű olvashatóság, egyszerű navigáció a lehető legkevesebb átméretezéssel és görgetéssel – a legkülönfélébb eszközökön (az asztali számítógép monitorjától egészen a mobiltelefonokig).

Egy reszponzív elv alapján tervezett oldal tökéletesen igazodik a megjelenítő eszközhöz - mindezt rugalmas felépítéssel, flexibilis képekkel éri el.
NEM RESZPONZÍV WEBOLDAL ESETÉN mobilon vagy tableten:
- Túl kicsi a szöveg (hangyabetűk)
- Nem lehet kattintani a menüre
- A szöveg olvasásához csúsztatni vagy nagyítani kell az oldalt
RESZPONZÍV WEBOLDAL ESETÉN:
- Kényelmesen olvasható a szöveg mobilon és tableten is
- A menü kézre áll kis képernyőn is
- A szöveg illeszkedik bármilyen képernyőmérethez, felbontáshoz és eszközhöz
És ami a legfontosabb: egy reszponzív weboldal jól látszik mobilon is (tehát egyben mobilbarát is), ezáltal mindenki, aki mobilon böngészik, élvezettel olvassa majd! (Ez jelenleg 40%-a az összes felhasználónak.)
Egy nem reszponzív weboldal pedig rögtön hátrányba kerül, mert a mobilon böngésző felhasználók meg se nyitják, és így 40%-kal kevesebb látogatójuk lesz automatikusan!
Amennyiben online marketing témával kapcsolatban kérdése lenne, az alábbi e-mail címen érdeklődhet: info@webmaitt.hu.

![vosz-logo-szines-feher-hatter-1 1.[1]](/storage/upload/01 - 2022/Logo//vosz-logo-szines-feher-hatter-1 1.[1].jpg)

